
博客添加spine模型避坑指南【FRD 02】
前言
心血来潮想给网页右下角添加明日方舟小人模型,我知道明日方舟的模型是基于spine3.8的
在Hexo博客里放一只明日方舟小人的SpineModel中提供了详细教程,发布日期也很近,但我依然在操作过程中遇到了麻烦,因此分享一下避坑经验
注意:本教程需要你拥有spine 3.8.x软件,学习版请自己上网查找
正文
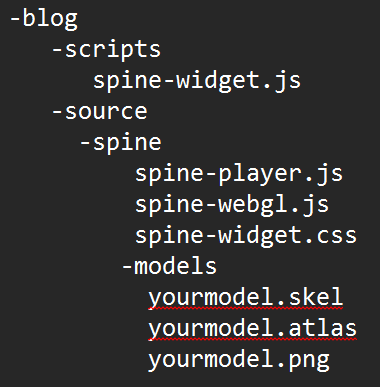
我的目录结构

此教程通过scripts文件夹下的文件利用hexo自带的劫持功能实现
除了模型文件,其他的在前言部分的文章中均已提供
文件处理
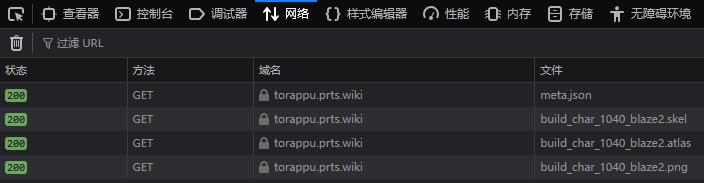
models文件夹下面的文件需要去prts.wiki下
具体方法是加载网页,F12打开开发工具,网络选项卡,点击页面的载入模型按钮,即可看到相关文件,双击即可下载下来
避坑点1:2025.04后明日方舟所有的基建模型都更新了,atlas对不上png文件,在使用spine解包纹理时会出错,你需要手动缩放png文件,或前往Arknights Spine Models (Excerpt) | 明日方舟Spine动画小人模型(节选) 下载已经处理完毕的png文件
避坑点2:下载下来的文件名不要改,github下下来的png文件名有可能是修改过的,你需要改回prtswiki下下来的文件名,因为spine的纹理图集和贴图文件名是绑定的
理论上来讲此时已经可以直接把这些文件扔进去了,但是我这边会出现部分贴图错误的问题
这种情况要打开spine,最好是管理员身份,左上角-纹理解包器,指定一个无中文目录(如果不这样做会遇到未知错误)解包,然后再使用内置的纹理打包器重新打包一遍,得到新的atlas和png文件,覆盖之前下载下来的
代码处理
在spine-widget.js中,最好把有关js文件地址修改为自己的spine-player.js中
1 | |
修改成你自己的模型路径
1 | |
这里需要填入你下载下来的文件名,不需要后缀
例如我的是build_char_017_huang_witch_5 build_char_017_huang build_char_017_huang_as_1 build_char_1040_blaze2
1 | |
里面的模型每刷新一次就会随机更换
修复搜索冲突
可能是spine-player.js中全局变量的问题,导致搜索功能出现问题
解决方法
1 | |
像这样在原有代码基础上,再套一层function()即可
模型显示大小调整
spine-widget.css
1 | |
spine-widget.js
1 | |
修改成你想要的,默认分别是250x250,300x300
我建议都调成300x300,我自己用的是400x400
当然参数怎么调看你的心意,只是太大会很糊
